Changing the color of the link in WordPress involves using CSS (Cascading Style Sheets), a language that controls the appearance of your website’s elements. You can choose the color you want for your links using HEX Code. This method will change the link and hover color of overall website rather than individual links. This method is effective if you are using custom theme or any page builder.
An effective way to change the link color and link hover color in WordPress website using CSS Code
If you are using any custom theme or any page builder, using CSS code cutomizer is perfect way to control your website style. You can control your look and feel of your website as per your requirement using this way.
By following these steps, you can effectively change the link colors to match your desired aesthetic:
Accessing the WordPress Customizer
After logging into your WordPress dashboard, locate the “Appearance” tab, typically situated on the left-hand side of the screen. Click on “Customize” within this menu. This action will open the Customizer, a tool that allows you to make real-time visual adjustments to your website’s design.
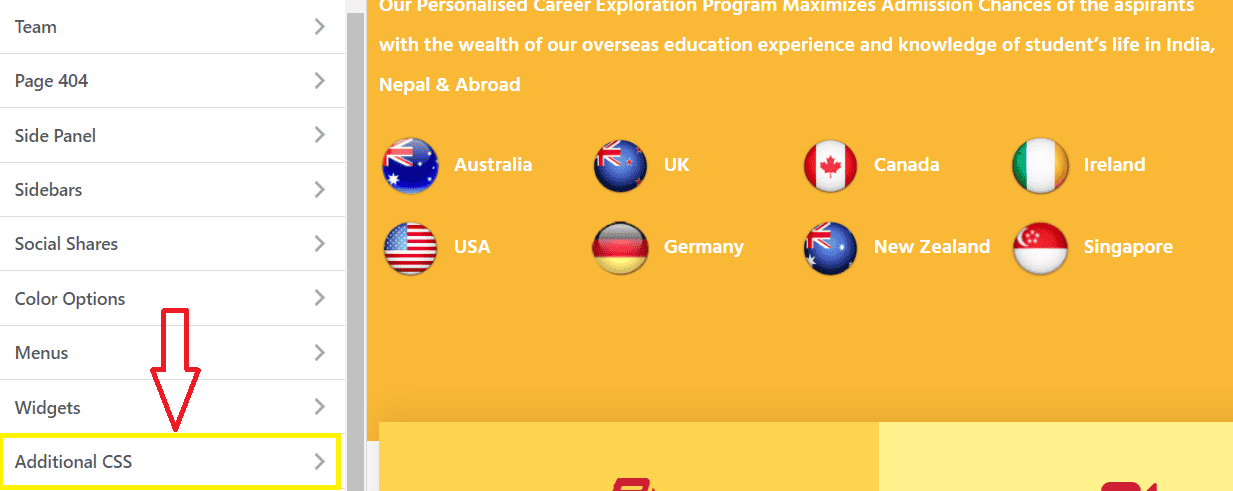
Navigating to the Additional CSS Section
Inside the Customizer interface, you’ll find a range of customization options related to your theme. Seek out the “Additional CSS” section; this is where you can input custom code to personalize your site’s appearance and change the link color of your site.

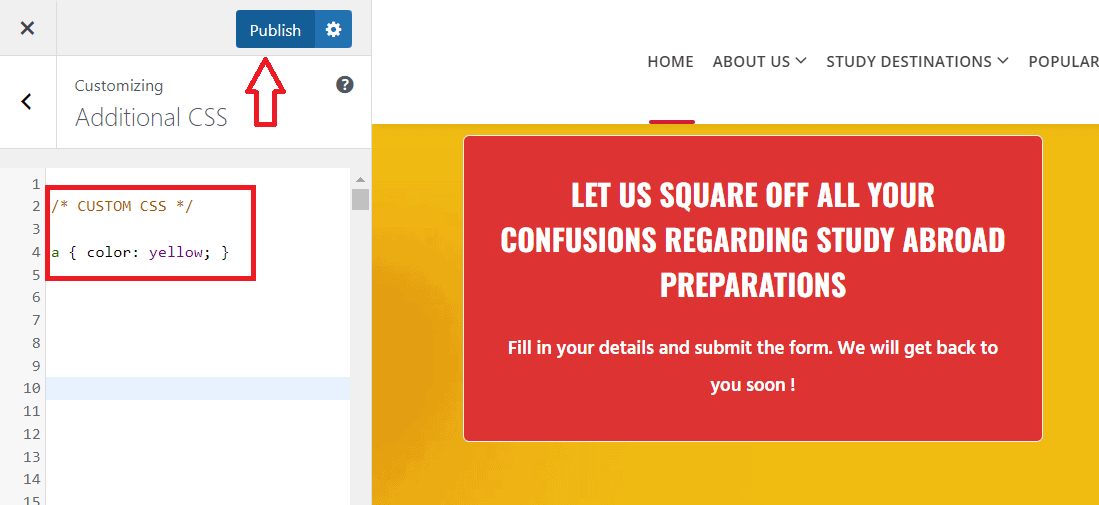
Applying Custom CSS Code
To change the color of the links, you’ll need to target the anchor elements using the a selector in your code. To illustrate, let’s say you want to change the color to yellow:
a { color: yellow; }
Replace “yellow” with any valid color value that suits your preference. For instance, you could use hexadecimal values like #00ff00 for green, or named colors like “blue”.

Previewing and Publishing Changes
As you input the custom CSS code, the live preview on the right side of the Customizer will immediately display the updated link color. This allows you to gauge the effect of your changes in real time. If you’re satisfied with the new color, proceed to click the “Publish” button. This ensures that your modifications are saved and will appear on your live website.
Verifying Changes on Your Website
It’s worth noting that the exact steps might slightly differ depending on your WordPress theme and version. While applying CSS through the Customizer is convenient, exercise caution as incorrect modifications could impact other aspects of your site’s design. If you’re concerned about potential side effects, consider utilizing a child theme or a custom CSS plugin for safer management of your CSS adjustments. Remember, modifying the link color using CSS affects all links across your website. Should you require colors of links for different sections or link types, you may need to use more specific CSS selectors to target those elements individually.
Alternative methods to change Link Color in WordPress website with or without Page Builder
Here are alternative approaches to changing colors of the link in WordPress apart from utilizing the Customizer:
Method 1: Utilizing a Plugin to change the color
- Access your WordPress dashboard.
- Navigate to “Plugins” and click on “Add New.”
- Search for a plugin tailored for CSS customization, such as “Simple Custom CSS and JS” or “Custom CSS and JS.”
- Install and activate your chosen plugin.
- Upon activation, locate the plugin’s settings within your dashboard menu. Here, you’ll find a section to input custom CSS.
- Insert your code to alter the color, like so:
a { color: your color code; } - Save the changes you’ve made.
- Pay a visit to your website to see the newly updated colors of the link.
Method 2: Implementing a Child Theme
If you’re cautious about altering the core files of your theme directly, adopting a child theme is a prudent choice. This approach prevents your changes from being overridden when the primary theme receives updates.
- Establish a child theme if you haven’t already (numerous tutorials can guide you through this process).
- Inside your child theme’s directory, generate a CSS file—let’s call it custom-style.css.
- Inject your CSS code into this custom CSS file:
a { color: your color code; } - Within your child theme’s functions.php file, enqueue the custom CSS like so:
function enqueue_child_theme_styles()
{wp_enqueue_style('child-style', get_stylesheet_directory_uri() . '/custom-style.css', array(), wp_get_theme()->get('Version'));}
add_action('wp_enqueue_scripts', 'enqueue_child_theme_styles');
5. Save your alterations and check your website to witness the updated colors.
These techniques offer versatility in transforming link colors in WordPress. Select the method that corresponds with your CSS familiarity and desired level of control over the changes. Always remember to assess your changes on a test or backup site before applying them to your live website, thereby evading any inadvertent repercussions.