What is Google reCaptcha and how to add recaptcha to the WordPress Comment form?
Adding reCAPTCHA to a WordPress comment form is a crucial step in enhancing your website’s security and protecting it from spam. In this comprehensive guide, we’ll walk you through the process in detail, covering everything from obtaining reCAPTCHA API keys to configuring a plugin, customizing settings, and testing the comment form. By the end of this guide, you’ll have a deep understanding of how to seamlessly integrate reCAPTCHA into your WordPress website, ensuring a more pleasant experience for both you and your visitors.
1. Introduction to Google reCaptcha
reCAPTCHA, developed by Google, is a widely used and effective tool to prevent spam and automated bot submissions on websites. It is designed to distinguish between human users and automated scripts, protecting your site from malicious activities, including spam comments on WordPress.
The reCAPTCHA service uses various challenges, such as image recognition or checkbox verification, to verify that the user interacting with your website is a real person and not a bot. By integrating reCAPTCHA into your WordPress comment form, you can significantly reduce the number of spam comments that clutter your website.

2. Obtaining reCAPTCHA API Keys
Before you can add reCAPTCHA to your WordPress comment form, you need to obtain your reCAPTCHA API keys. Here’s how you can do it:

- Visit the reCAPTCHA website.
- Sign in with your Google account. If you don’t have one, you’ll need to create it.
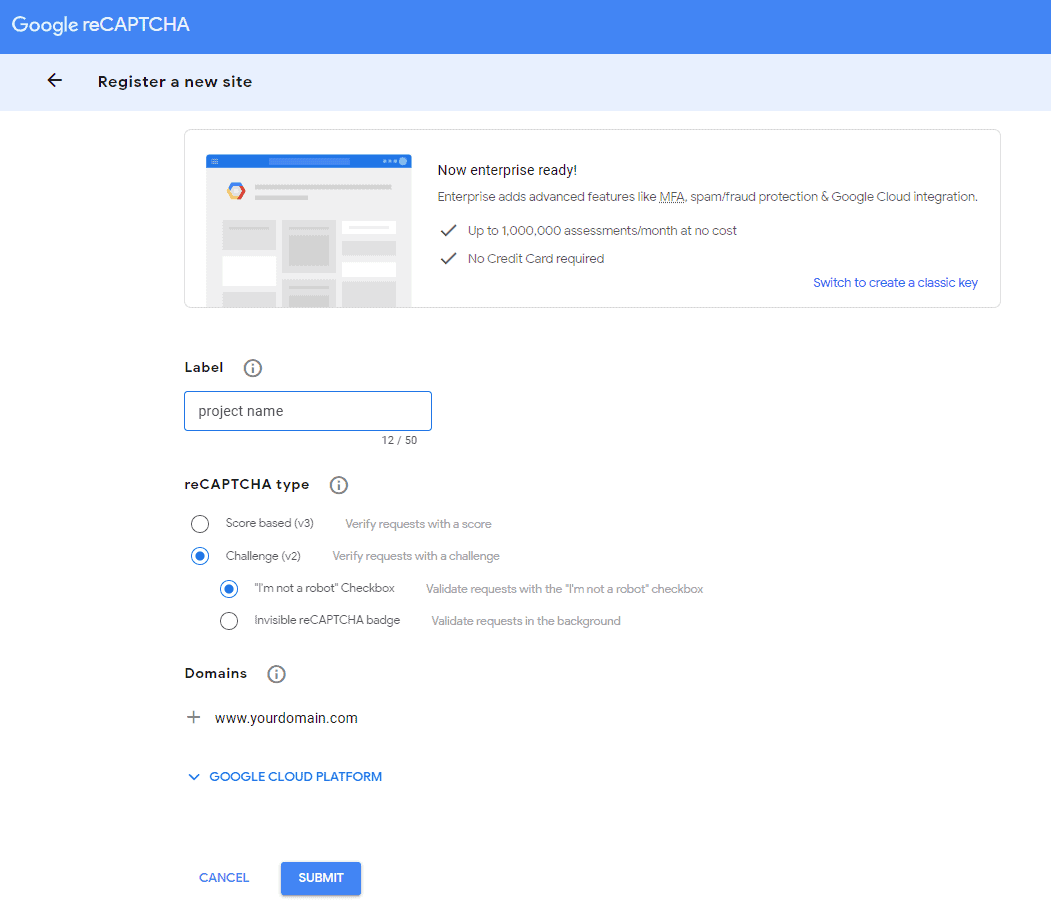
- Once you’re signed in, click on the “+ Create” button to register your site with reCAPTCHA.
- Choose the reCAPTCHA type you want to use. “reCAPTCHA v2” with the “I’m not a robot” checkbox is a common choice for WordPress comment forms.
- In the “Domains” section, enter the domain name of your WordPress website.
- Accept the reCAPTCHA Terms of Service and click the “Submit” button.
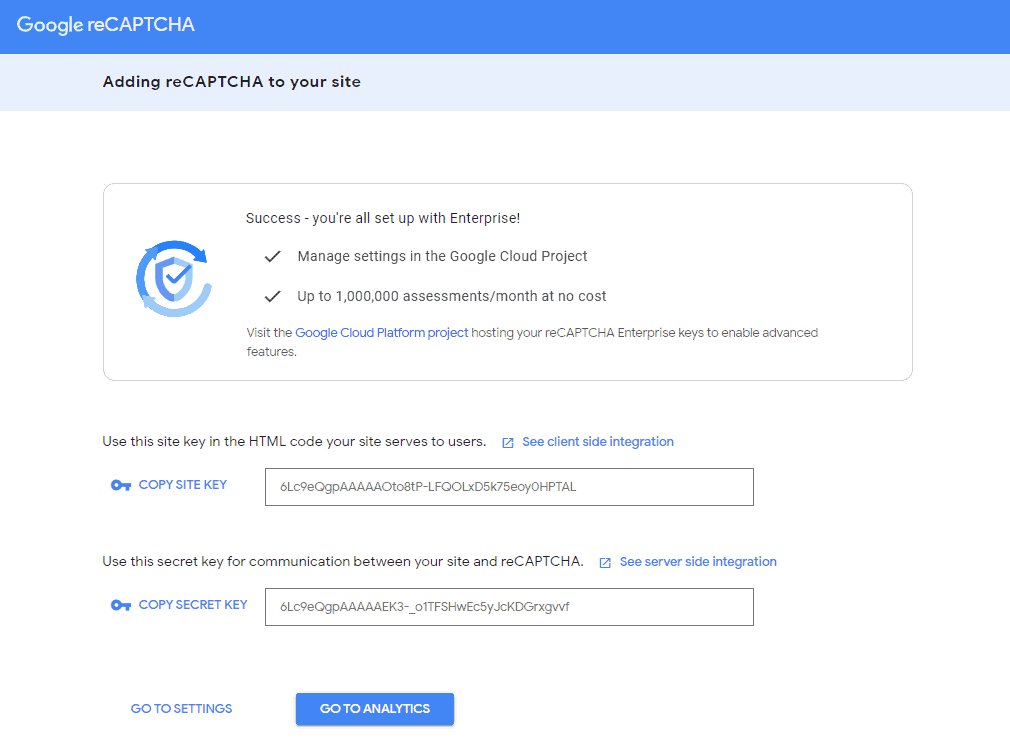
- You’ll be provided with your reCAPTCHA API keys. The “Site key” is for public use on your website, and the “Secret key” is for server-side verification. Keep these keys secure.

3. Selecting a reCAPTCHA Plugin for WordPress Website
To make the integration process easier and more user-friendly, it’s recommended to use a dedicated reCAPTCHA plugin for WordPress. There are several plugins available, but one of the most popular options is “Advanced Google reCAPTCHA” previously known as WP Captcha.
4. Installing and Activating the Plugin
Now that you’ve selected the plugin, it’s time to install and activate it on your WordPress site. Follow these steps:
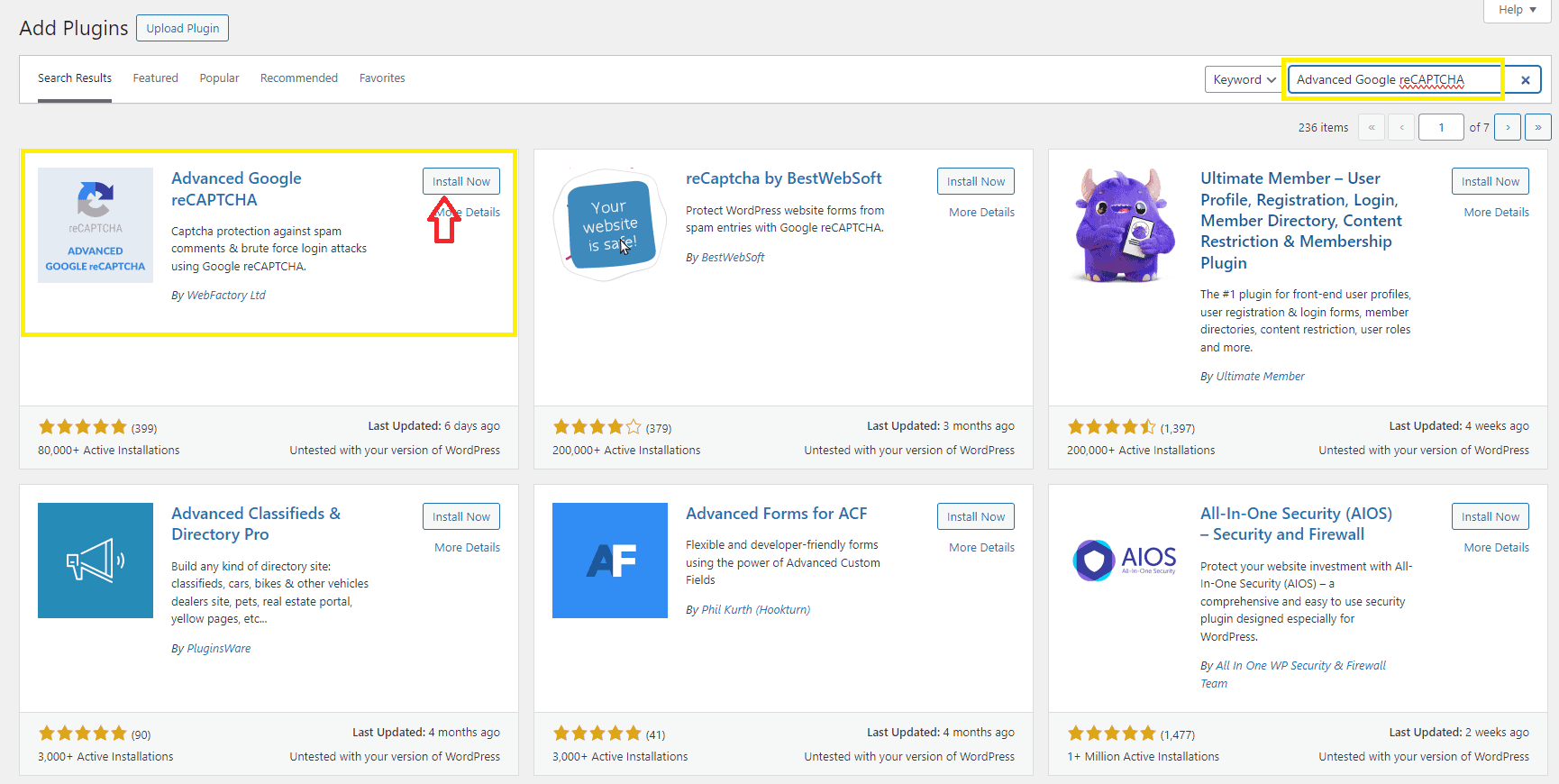
- In your WordPress admin panel, go to “Plugins” on the left sidebar.
- Click on the “Add New” button.
- In the search bar, type “Advanced Google reCAPTCHA.”
- You should see the plugin in the search results. Click the “Install Now” button.
- After installation, click the “Activate” button to activate the plugin.
- Once the plugin is active, you’re ready to configure it with your reCAPTCHA API keys.
- This setting tells the plugin to add reCAPTCHA to your comment form.

5. Configuring the captcha Plugin
Configuring the reCAPTCHA plugin involves setting up your reCAPTCHA API keys and choosing where you want reCAPTCHA to appear on your website. Here’s how you can configure the plugin:
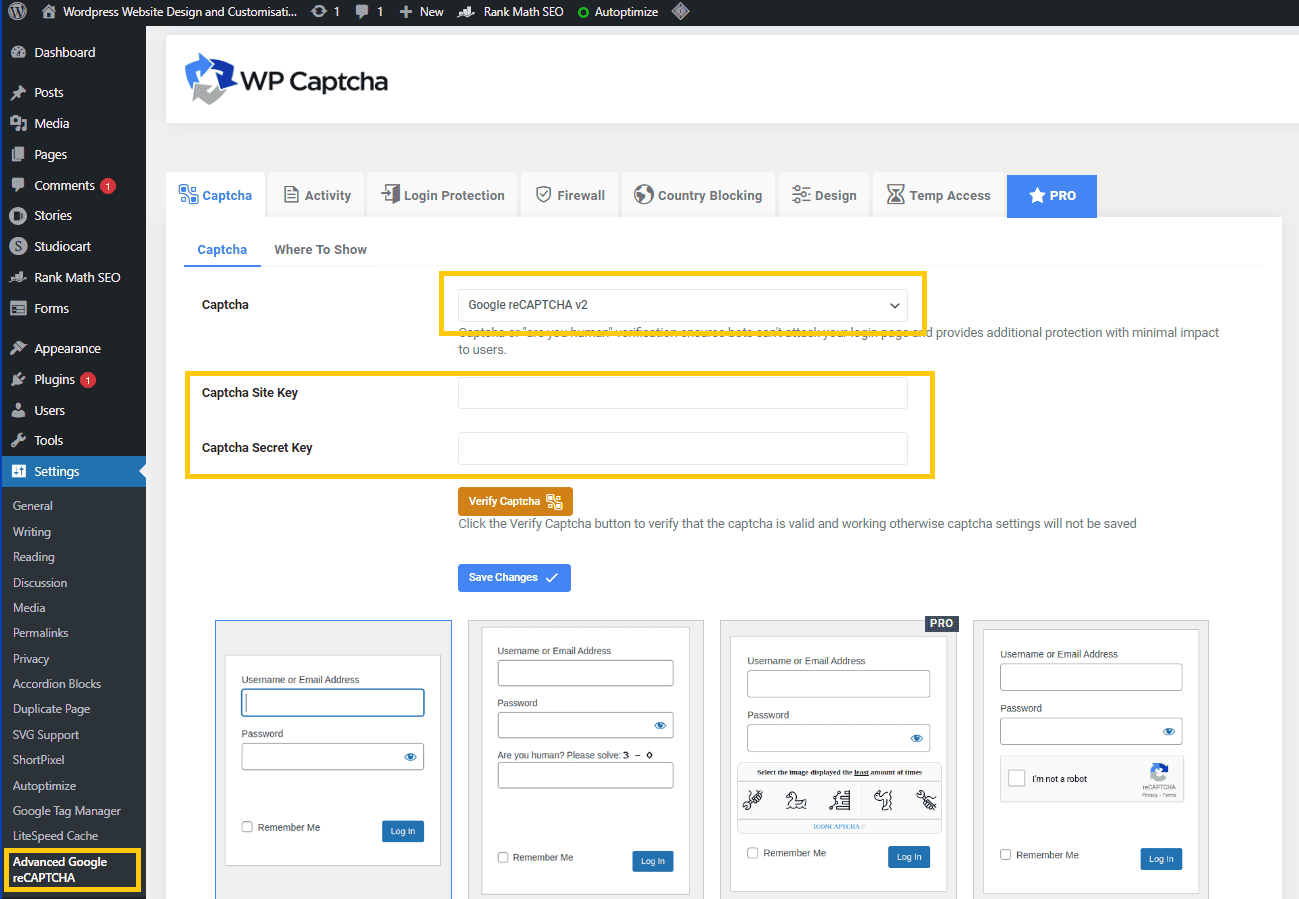
- In your WordPress admin panel, navigate to “Settings” > “Advanced Google reCAPTCHA.”
- Go to Captcha tab, choose Google recaptcha v2 in Captcha download field.
- Once you choose Captcha version, there appears two fields Captcha Site Key and Captcha Secret key. Please enter the values you got from Google recaptcha site as explained above.

6. Choosing the Comment Form Integration
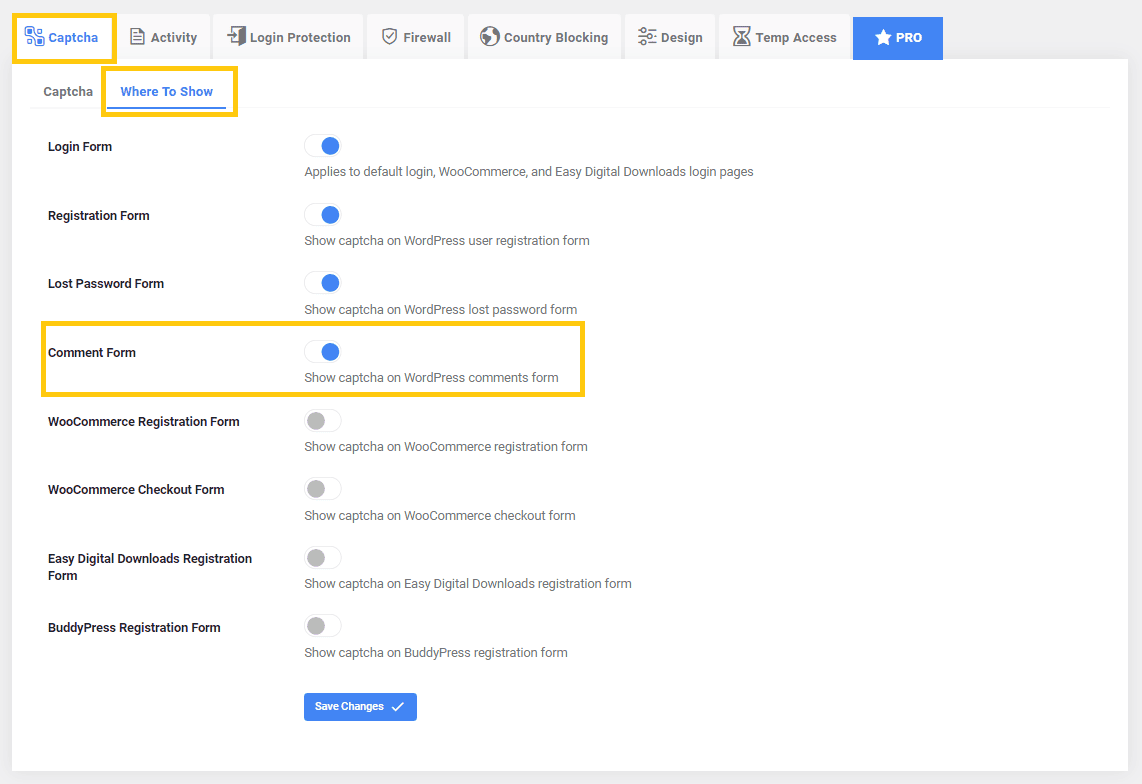
The reCAPTCHA plugin offers various integration options, including login forms, registration forms, and comment forms. In this guide, we’ll focus on integrating reCAPTCHA with the comment form. Follow these steps:
- Within the “reCAPTCHA Settings” page, scroll down to the “Integration” section.
- Locate the “Comment Form” option and ensure it is enabled.

7. Customizing reCAPTCHA Settings
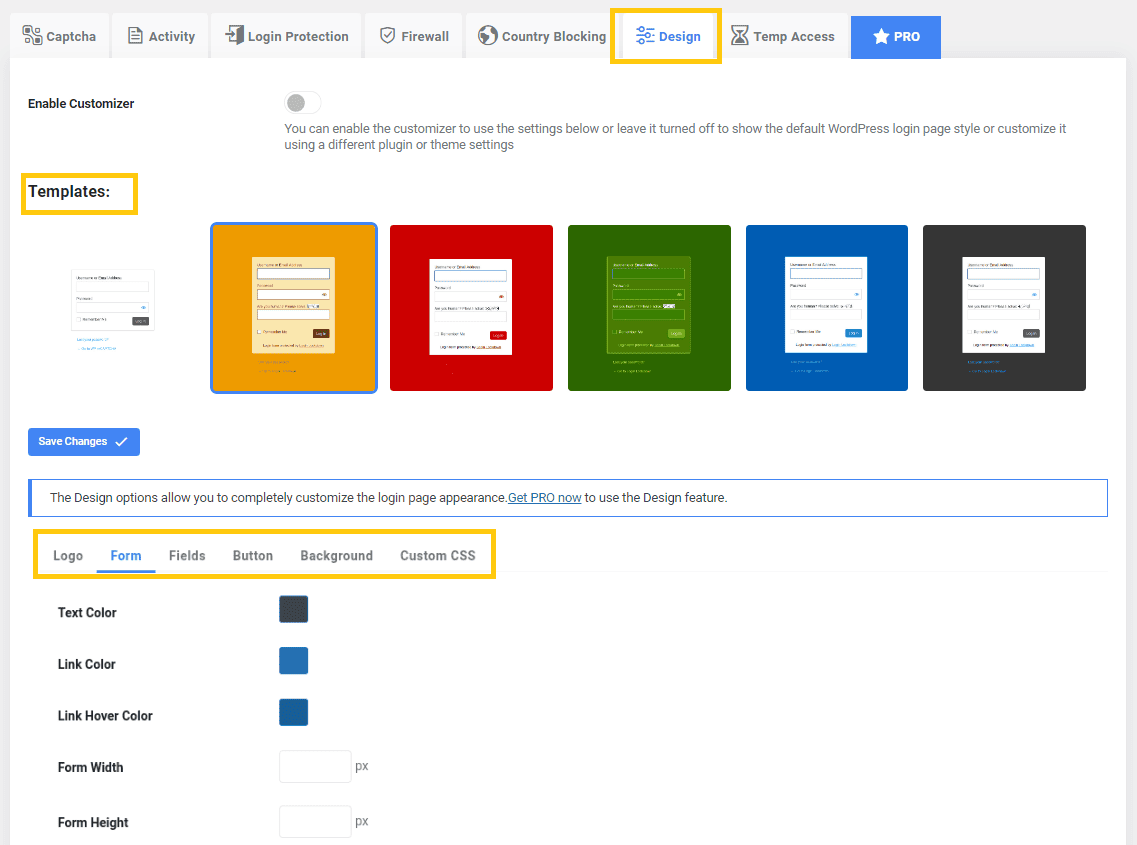
The reCAPTCHA plugin allows you to customize various settings to match your website’s design and preferences. Here are some of the settings you can adjust:
- Theme: You can choose between the light and dark reCAPTCHA themes to match your website’s aesthetics.
- Size: Select the size of the reCAPTCHA widget. The “Normal” size is the default, but you can also choose “Compact” if you prefer a smaller widget.
- Error Message: Customize the error message that will be displayed if a user fails to complete the reCAPTCHA challenge correctly.
Make sure to configure these settings according to your website’s design and requirements.

8. Testing the Comment Form
After configuring the plugin to your liking, it’s essential to test the comment form to ensure that reCAPTCHA is working correctly. Here’s how you can do it:
- Visit your WordPress site and navigate to a post or page with comments enabled.
- Scroll down to the comment section and open the comment form.
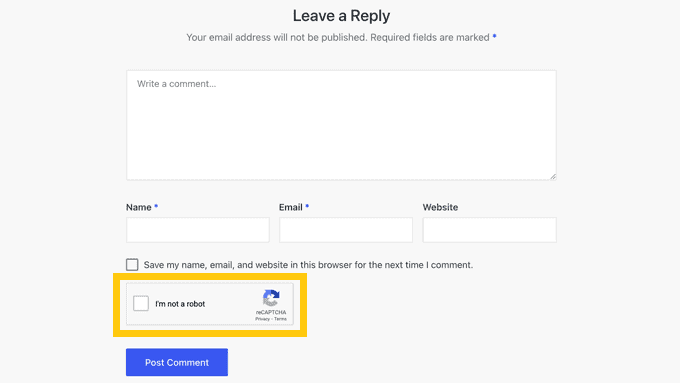
- You should now see the reCAPTCHA widget, typically positioned below the comment text field.
To test the reCAPTCHA integration:
- Check the “I’m not a robot” checkbox or complete the reCAPTCHA challenge, depending on the configuration you chose.
- If reCAPTCHA successfully validates your interaction as that of a human, you should be able to submit your comment without any issues.
This testing step helps ensure that reCAPTCHA is functioning correctly on your comment form.

9. Monitoring for Spam
Once reCAPTCHA is active on your WordPress comment form, you should notice a significant reduction in spam comments. However, it’s essential to keep an eye on your comments section and be prepared to make adjustments if needed. Some additional tips for monitoring and managing spam comments include:
- Regularly check your comments section for any false positives (legitimate comments marked as spam) or false negatives (spam comments that slip through).
- Adjust your reCAPTCHA settings if you notice a high volume of false positives, as this can discourage genuine commenters.
- Consider using additional anti-spam measures or plugins in conjunction with reCAPTCHA for added security.
By regularly monitoring and fine-tuning your comment moderation system, you can maintain a clean and spam-free comments section while still allowing legitimate users to engage with your content.
10. Conclusion
In conclusion, adding reCAPTCHA to your WordPress comment form is a crucial step in improving your website’s security and reducing spam. By following this comprehensive guide, you’ve learned how to easily integrate reCAPTCHA into your WordPress site. This process involves obtaining reCAPTCHA API keys, selecting a reCAPTCHA plugin, installing and configuring the plugin, testing the comment form, and monitoring for spam.
With reCAPTCHA in place, you can create a more pleasant and secure experience for both you and your website visitors. Say goodbye to spam comments and hello to a cleaner, more user-friendly comments section on your WordPress site.
Note
The reCAPTCHA checkbox is exclusive to users who are logged out. To preview reCAPTCHA, simply log out of WordPress or open your website in an Incognito window in your browser.