If you have ever embedded an iframe on your website, you might have wondered how to track its performance and interactions. For example, you might want to know how many people clicked on a button inside the iframe, or how long they stayed on the iframe page. Tracking iframe can be challenging, especially if you do not have access to the iframe source code or analytics. Fortunately, there is a solution: Google Tag Manager (GTM).
Google Tag Manager is a free tool that allows you to manage and deploy various tags (such as Google Analytics, Facebook Pixel, etc.) on your website without modifying the code. GTM can also help you track iframe events, such as page views, clicks, form submissions, and more. In this blog post, we will show you how to set up GTM to track iframe on your website, and what benefits you can get from it.
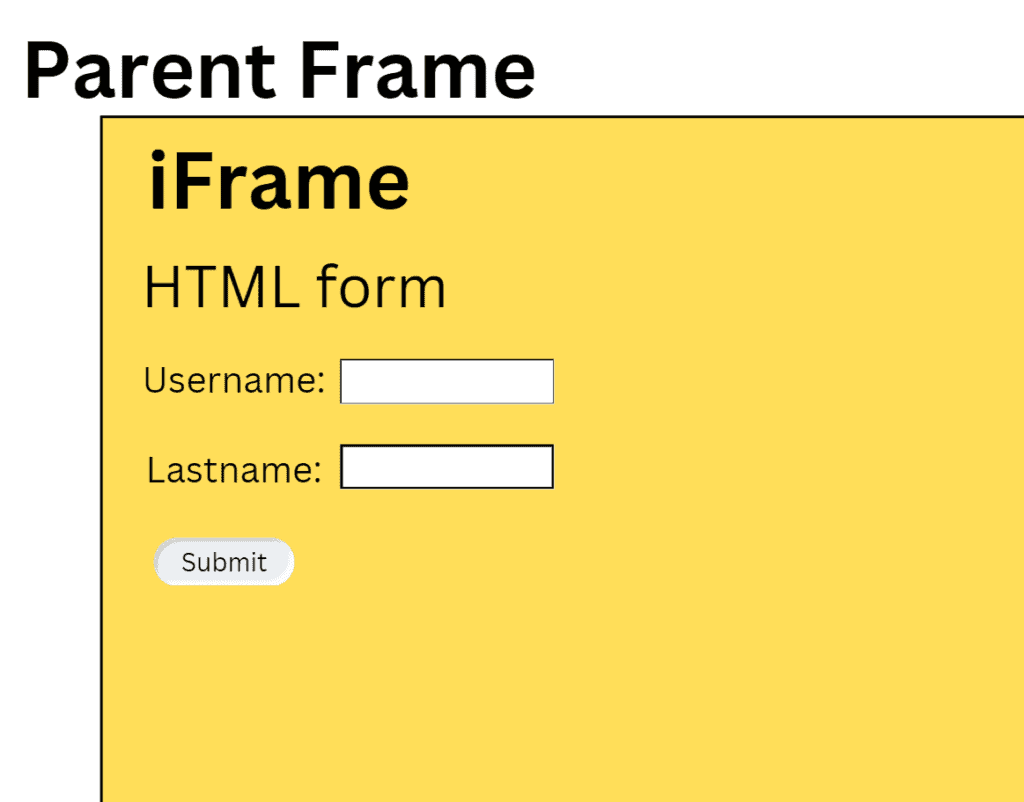
Iframe is the secondary frame also called inline frame is the kind of HTML element that has another HTML page within the mail parent HTML.
To set up this tracking, firstly you need to set a few things-
- Setting up GA4 on your website
- The base GA4 tag needs to be installed on your website
- Setup and install Google Tag Manager need to be installed on your website
- Install all the [[Important]] plugins on your website for analytics
It is mainly common for advertisements, embedded videos, web analytics, and interactive content.

How to know if the page has an iframe?
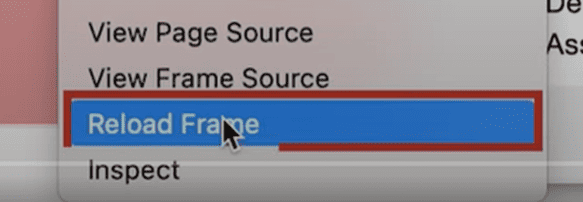
To check if the page has an iframe you can right-click on the frame and it will show you
- View frame source
OR
- Reload frame

If you see the URL of the frame using the source code it is different from the parent frame

Another way to find if you have an iframe is to go to the inspect page and see if you have an <iframe /> element

To track the iframe in your website, you need to have access to the iframe itself and if you do not have access then you cannot track the content inside the iframe
First of all, you need to create a new container on your existing account

And you need to install the Head and Body GTM code on your iframe element.
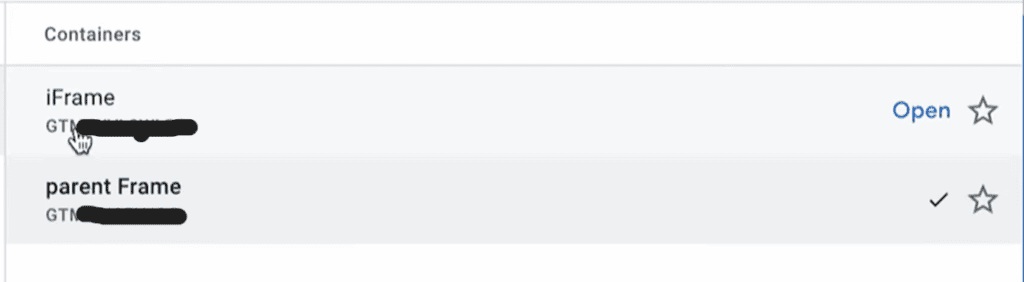
To check if the GTM is installed on your iframe you can preview the container of the iframe (not the parent container)
And if the GTM preview opens and says connected then you have successfully installed the GTM on your iframe.

Now you can track the content inside the iframe but you need to use the iframe container
Please refer to the following pages to see the
- Button clicks
- Form submission
==Important==
To send the data to Google Analytics you don’t create a Google Analytics event because it will create a conflict of the data because of the 2 different GTM codes so you need to send the iframe data to your parent GTM first and and send the data to your analytics.
You need to install 2 different scripts to send and receive the data to your parent container.
- postMessage Sender
- postMessage Listener
For postMessage Listner
<script type="text/javascript">
(function(window) {
addEvent(window, 'message', function(message) {
try{
var data = JSON.parse(message.data);
var dataLayer = window.dataLayer || (window.dataLayer = []);
if (data.event) {
dataLayer.push({
'event': data.event,
'postMessageData': data
});
}
}catch(e){}
});
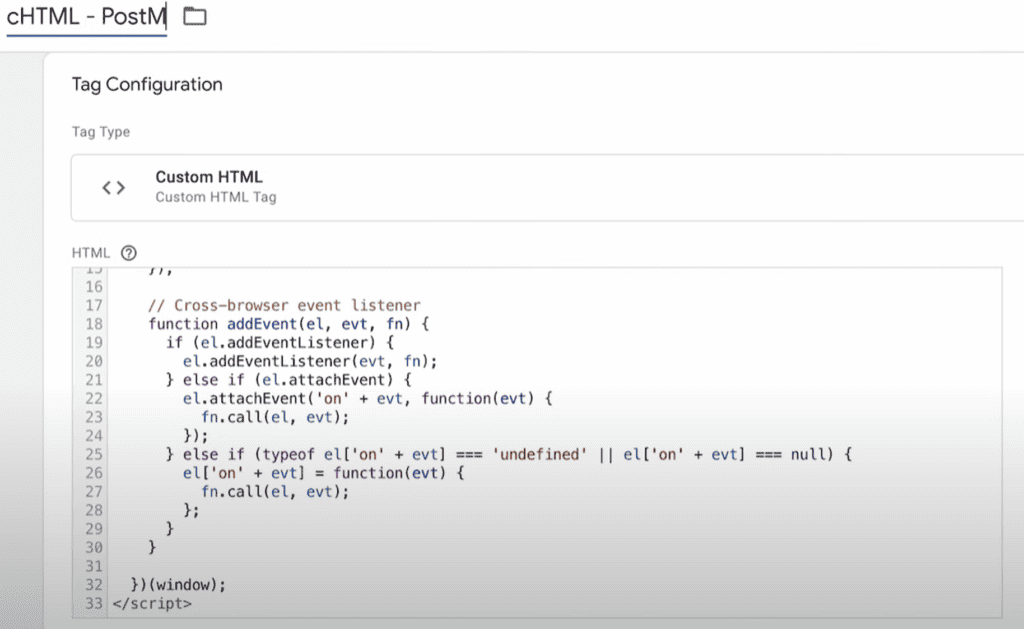
// Cross-browser event listener
function addEvent(el, evt, fn) {
if (el.addEventListener) {
el.addEventListener(evt, fn);
} else if (el.attachEvent) {
el.attachEvent('on' + evt, function(evt) {
fn.call(el, evt);
});
} else if (typeof el['on' + evt] === 'undefined' || el['on' + evt] === null) {
el['on' + evt] = function(evt) {
fn.call(el, evt);
};
}
}
})(window);
</script>For postMessage Sender
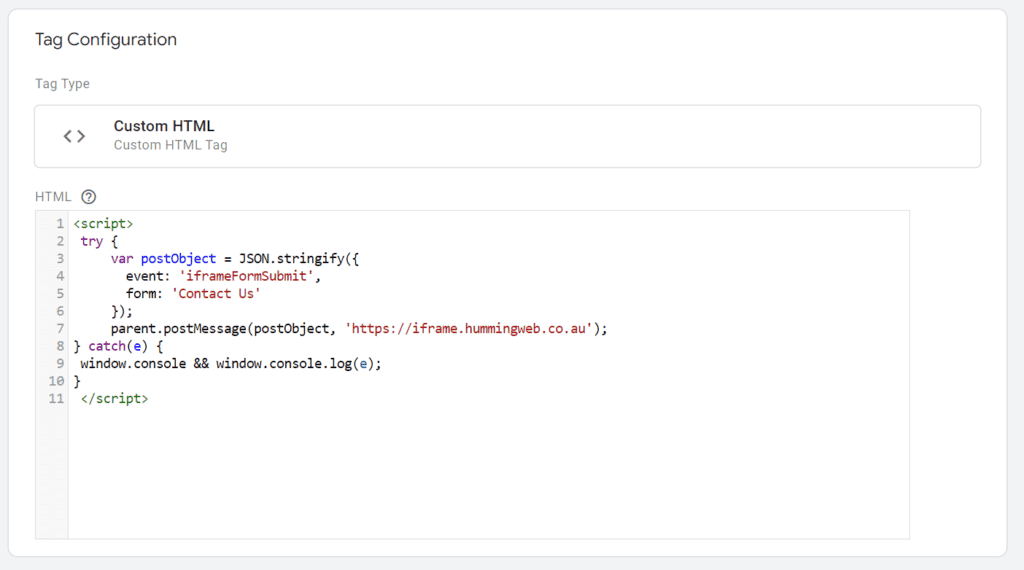
<script>
try {
var postObject = JSON.stringify({
event: 'iframeFormSubmit',
form: 'Contact Us'
});
parent.postMessage(postObject, 'https://domain.com');
} catch(e) {
window.console && window.console.log(e);
}
</script>In iframe container
Creating Tag
Now you need to copy the above send code onto your Tag by choosing the Custom HTML tag.

In the above code, you need to change a couple of things.
First of all, you need to change;
- Event name according to the action taken on your iframe such as; Click, iframeFormSubmit.
- Change the variable
Click_text: ‘{{Click Text}}’
- And you need to change the URL to your parent link.
In the parent container
Now you need to install the post message listener which will receive the data sent to from the iframe.
!important! You need to have your GA4 base code installed in your parent container.
Creating Tag
- Create a new tag and choose the Custom HTML tag.
- Paste the postMessage Listener on your Custom HTML tag

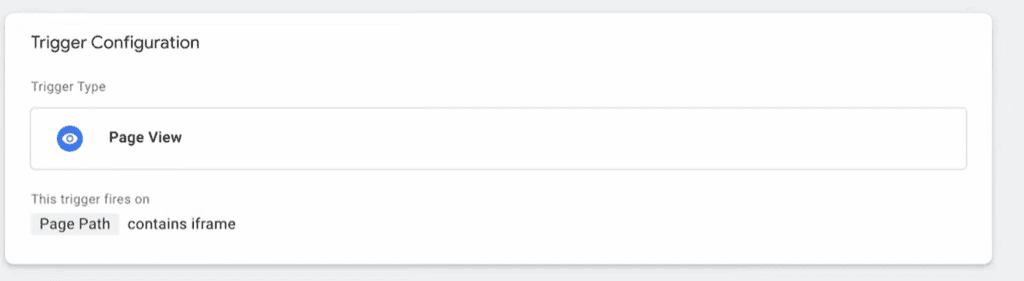
Creating Trigger
In creating the trigger for the parent container
You need to choose the page where your iframe is installed
- Choose New Trigger.
- Choose Page View and trigger fire on the page path
Page path Contains iframe
- Preview
And now on your website you can trigger the event and see if your parent container has received the post-message listener for the iframe.
In the preview, it will come out as an Outbound Click because the click and the link if coming from a different website.

Creating Final Tag
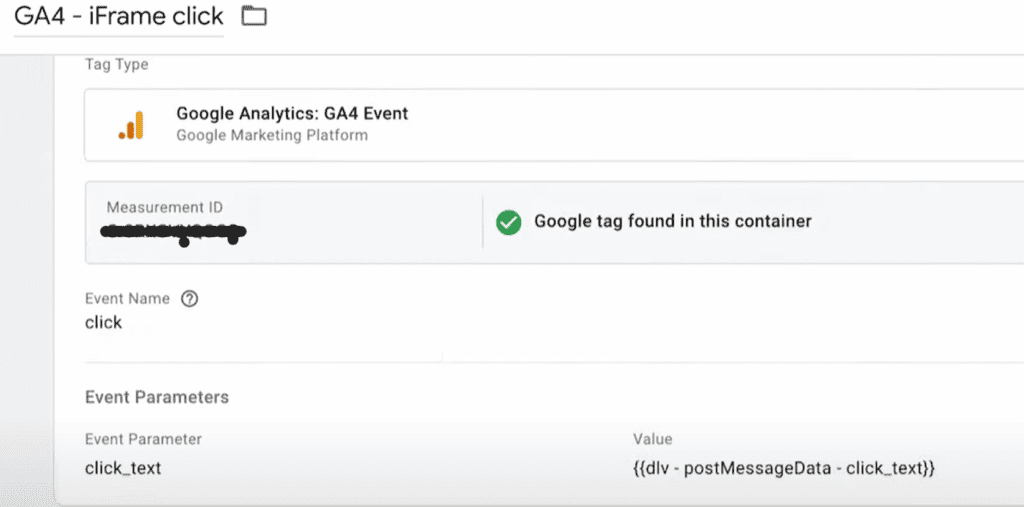
Finally, you need to send the data to your GA4
You need to
- Create a new Tag
- Choose Google Analytics: GA4 Event
- Choose the BaseCode (Setup and install Google Tag Manager)
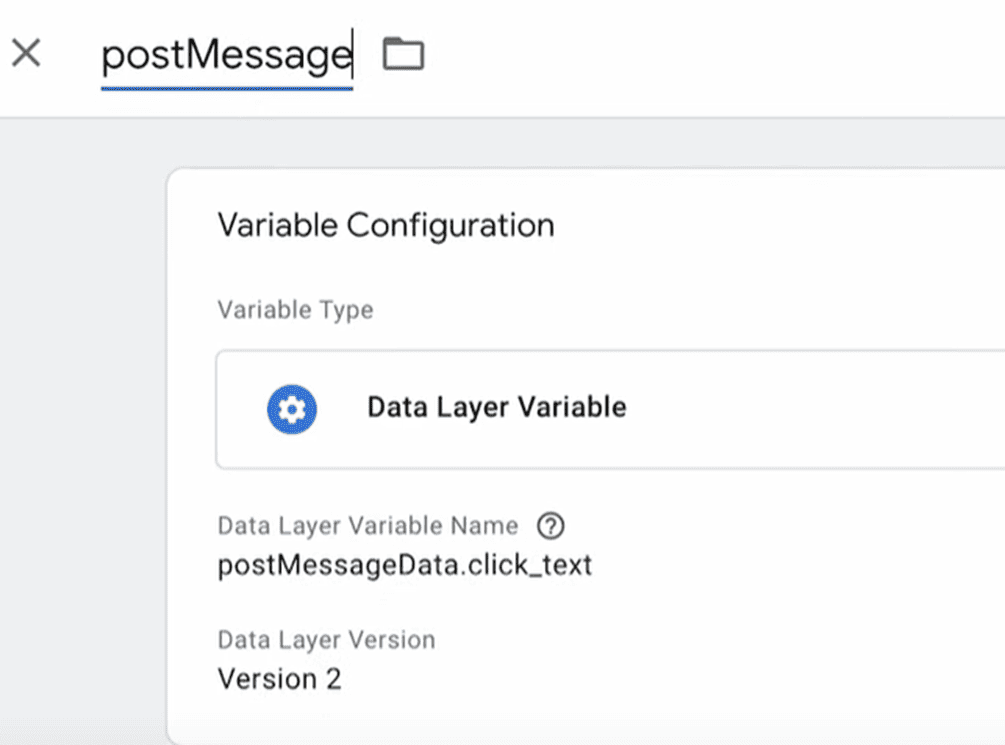
Now you need to create a Custom Variable
- Go to Variable Configuration
- Choose the Data Layer Variable
- Choose the Data layer Variable Name to
postMessageData.click_text(this is from the data layer)

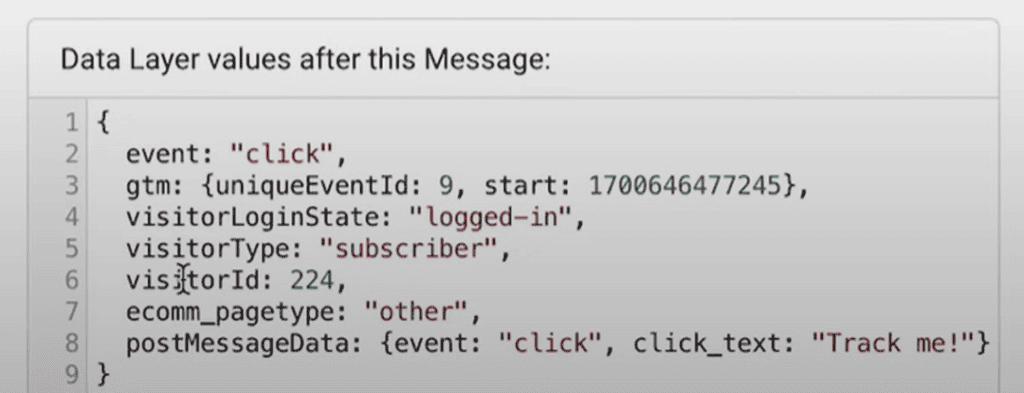
- The data needs to be taken from the
postMessageData and dot(.) goes inside the bracket and click_text (case sensitive)

- Save
Now you need to put the custom variable on your tag.
- You need to choose the Event Parameter
Property Name: click_text
Value: {{dlv – postMessageData – click_text}} (this is the custom variable name that you created)

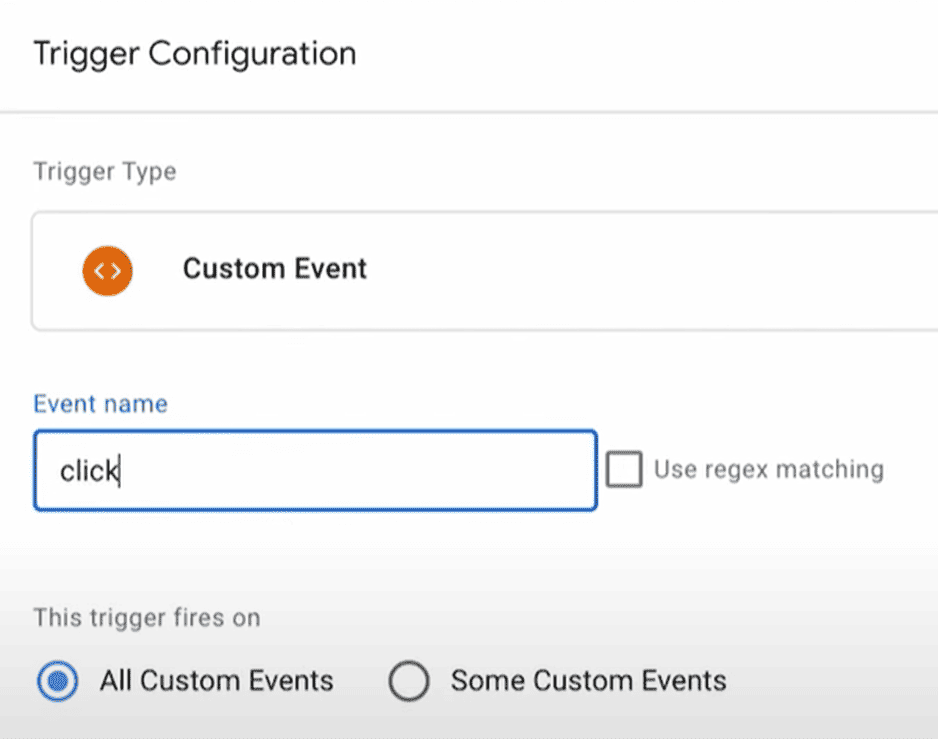
Creating Final Trigger
Choose the Tigger as a custom event trigger

- Give the Event name click
- Save.
Preview And Publish:
After configuring the GA4 tag, use the “Preview” mode in GTM to test its functionality.
- Browse your website and confirm that the GA4 tag is firing correctly in the GTM preview mode.
- Once satisfied with the test results, hit “Submit” in GTM to publish the container changes.
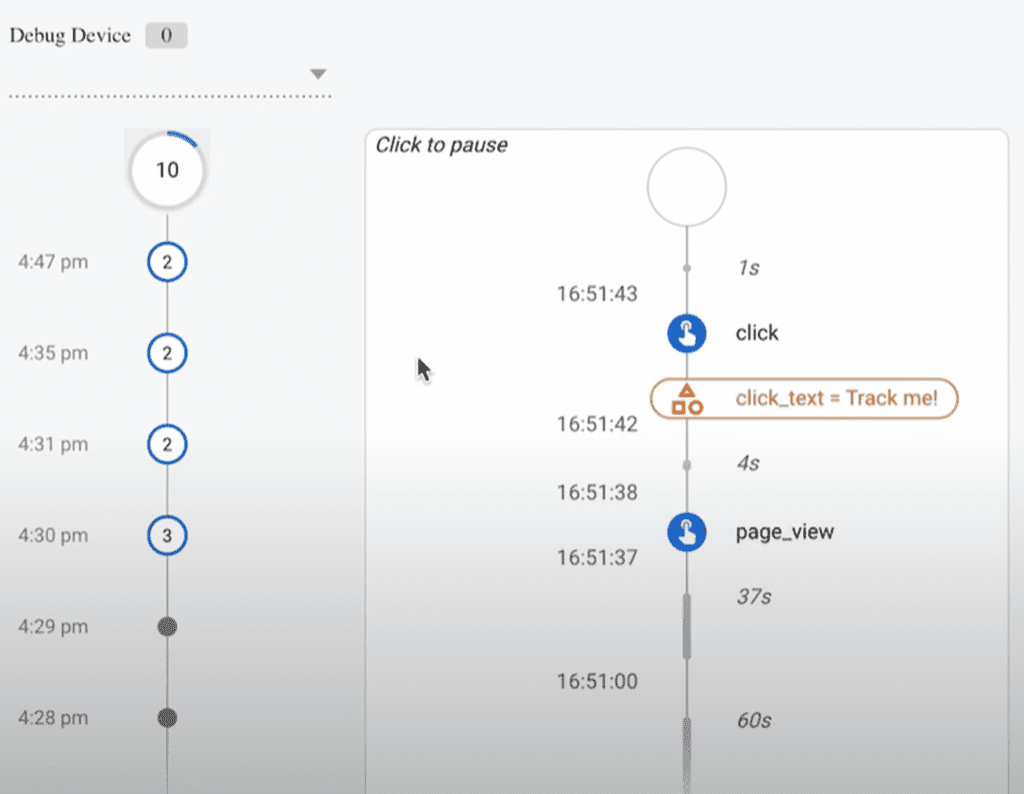
In Google Analytics 4 Debug

Conclusion
Tracking iframe using Google Tag Manager can help you gain valuable insights into your website performance and user behavior. You can measure how your iframe content affects your website goals, conversions, and engagement. You can also optimize your iframe content based on the data you collect.
We hope this blog post has helped you understand how to track iframe using Google Tag Manager. If you have any questions or feedback, please leave a comment below. Thank you for reading!
==Don’t forget to Publish the iframe version first==
==Then Publish the Parent container==
You can check the data in the debug view of Google Analytics 4 and it will take 24 to 48 hours to get processed in GA4