Google Tag Manager (GTM) is an innovative tag management system crafted by Google, offering a swift and efficient method for configuring various measurement codes and seamlessly deploying tags on your website or application. Boasting a user-friendly web interface, GTM comes equipped with powerful features like organized tag management, version controls, and a repository of community-developed tag templates. It ensures enterprise collaboration and incorporates robust security features. Notable functionalities include streamlined tag deployments, error reduction, and the ability to effortlessly modify and deploy tags. A standout feature is the preview option, enabling users to review tag implementations and changes, ensuring error-free execution, and verifying trigger functionality on the website. Once integrated into your website, GTM facilitates communication with its servers, empowering users to set up tags, define triggers, and create events through a user-friendly interface. Optimize your web tracking experience with the versatile capabilities of Google Tag Manager.
Creating the account
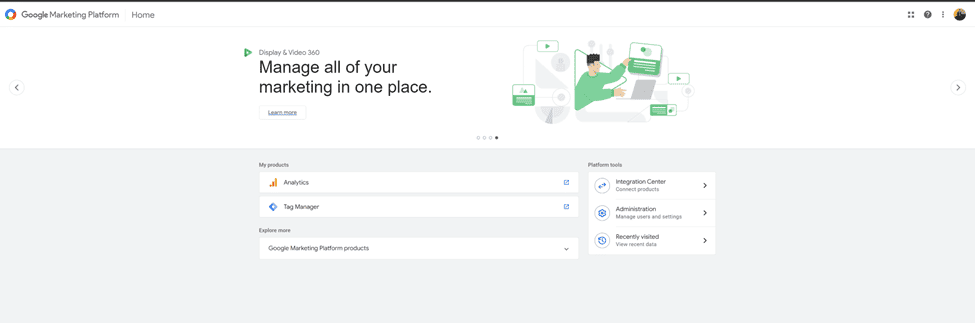
To create a Google Tag Manager account, you need to have a Google account. If you already have a Google account then you can go to the link below and open google’s marketing platform where you can see multiple tools that you can use for marketing such as Google Analytics, Google Tag Manager, Looker Studio, and Google Ads.
https://marketingplatform.google.com

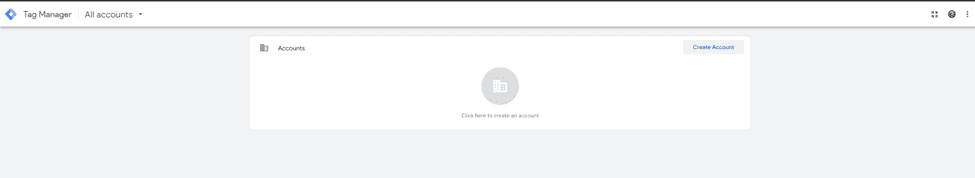
After you are into the portal you can click on the tag manager setup option. A new window will appear and there will be an option to create an account for your website.
In accounts, you can create an account for multiple websites.

You need to click on the “Create Account” to create an account for your website.

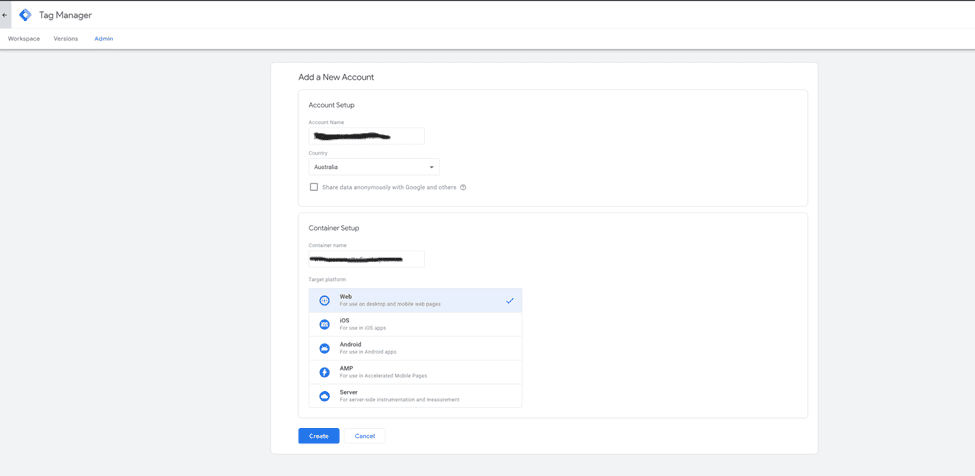
When setting up your account, it’s essential to input a name that aligns with your website. Additionally, you’ll need to specify your country of operation and create a container name that mirrors your website’s URL.
For the targeted platform, it’s recommended to select the first option if your primary focus is your website. However, you have the flexibility to choose other platforms based on your specific needs.
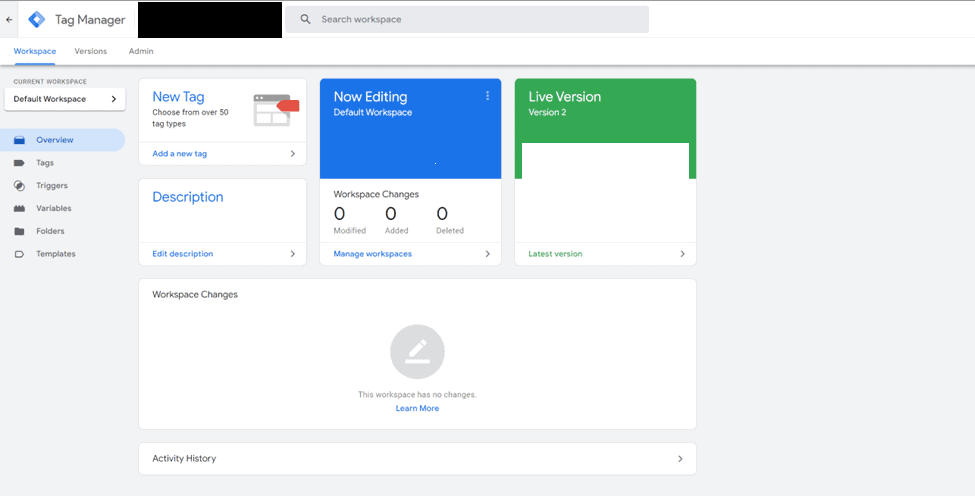
Upon selecting ‘Create’, you’ll be presented with the terms and conditions. It’s crucial to thoroughly read and accept these before proceeding. Once accepted, you’ll gain access to your tag manager’s dashboard, providing you with a comprehensive view of your account.

If you see the above dashboard then you have successfully logged in and created your Google Tag Manager account.
Connect tag manager to website
There are many ways that you can connect Google Tag Manager to your website and start using the tags to get your data.
To connect a website to the tag manager there are 2 different ways
1. Plugin
2. Insert code in the header and footer in the code.
GTM Plugin method
One of the easy ways that you can connect the GTM with your website is by using the free plugin that you can find in WordPress. You need to go to the wp-admin of your website, and you need to go to the plugin
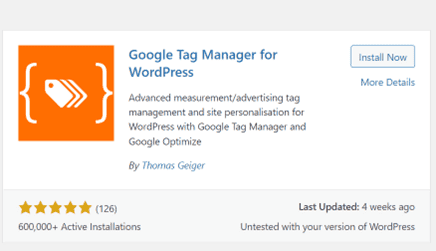
1. Go to add a new plugin
2. Search for Google Tag Manager for WordPress by Thomas Geiger (there are many plugins that you can use but one of the better plugins that you can use is the plugin created by Thomas Geiger)

6. Copy your tag manager ID from your GTM and paste it into the box.
7. You need to Turn On the container code
8. And choose the first option “ff (No tweak, right placement)
9. Press save changes

You can choose another option by adding the provided code to the main code but if you choose this option you need to send the code to your developer to inject it into your website.
“<?php if ( function_exists( 'gtm4wp_the_gtm_tag' ) ) { gtm4wp_the_gtm_tag(); } ?>
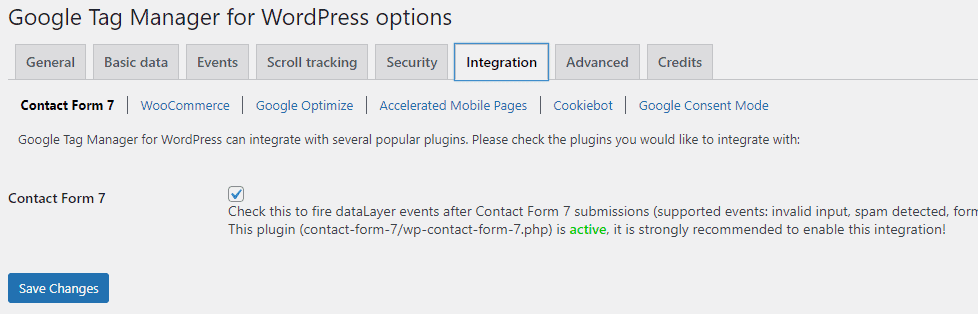
Integration
Many helpful tools inside this plugin would help you to integrate other plugins such as WooCommerce, form tracking, and other e-commerce tracking.
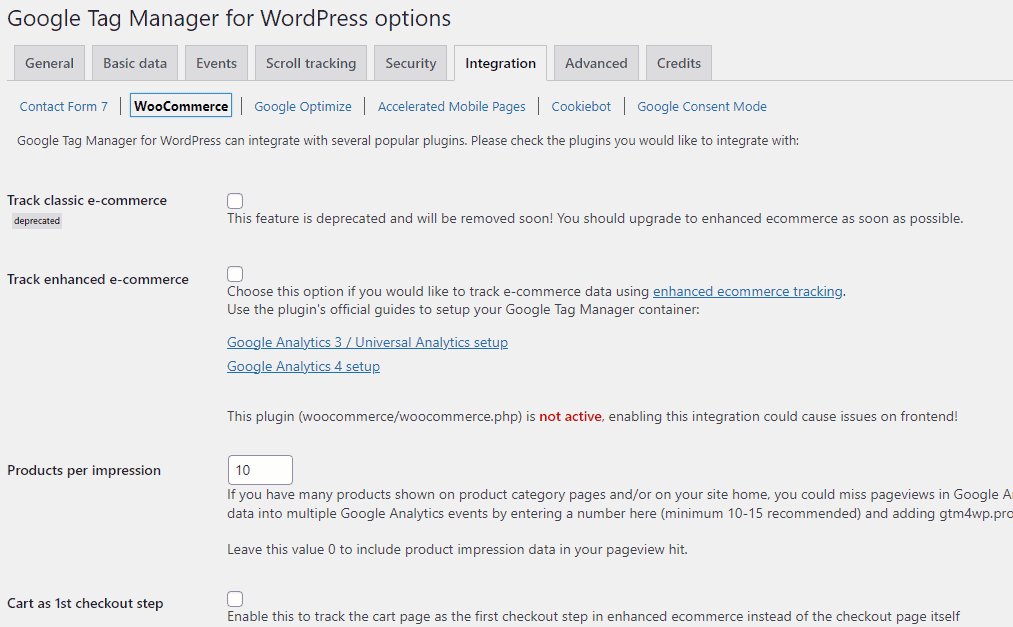
You can go to the Integration section and tick the options.

So if you are creating an e-commerce website then it is recommended to turn on the woocommerce enhance tracking option in this plugin

Insert code in the header and footer in the code
Another way you can connect your tag manager to your website is to insert the header and body code that is provided by the tag manager into the header and body section of your website.
There are also two ways that you can insert header and body code into your website.
- Going to the theme setting and installing directly to your website.
- Installing through a plugin called “Header and Footer”.
For the First Option, you need to contact the developer to insert the code into the website.
For the second option, please follow the following steps.
1. In this method, you need to install another plugin called “Header and Footer”

3. You need to go to the header and footer and paste your code into the appropriate box

4. You can copy the code from your tag manager by clicking on your GTM code.
5. Save the code.
To check if tag manager is installed on your website is going to view the source of your website and search for “gtm”
If you have installed your code properly then you can find GTM in your source code.