What is WhatsApp Chat ?
WhatsApp Chat refers to the messaging functionality provided by WhatsApp, a popular instant messaging application owned by Meta Platforms (formerly Facebook). WhatsApp allows users to send text messages, and voice messages, make voice and video calls, share images, videos, documents, and user location. The service is available for smartphones and can also be accessed on computers through a web browser or a desktop application.
Businesses and individuals often leverage WhatsApp for various purposes, including personal communication, customer support, and marketing. On websites, adding a WhatsApp Chat option allows visitors to connect with the site owner or support team directly through the WhatsApp platform, facilitating quick and convenient communication.
Why Add WhatsApp Chat to WordPress Website?
Adding WhatsApp chat to your WordPress website can offer several benefits, enhancing user engagement and improving communication. Here are some reasons why integrating WhatsApp chat on a WordPress site can be advantageous:
Instant Communication
WhatsApp provides real-time messaging, allowing visitors to instantly connect with you or your support team. This can be crucial for addressing queries, providing information, or offering support promptly.
Global Accessibility
WhatsApp is widely used globally. Adding it to your WordPress site enables international visitors to reach out to you easily, fostering a broader audience and potential customer base.
Convenience for Users
Many users are already familiar with and regularly use WhatsApp. By incorporating it into your site, you leverage a platform that users are comfortable with, potentially increasing the likelihood of engagement.
Mobile-First Experience
WhatsApp is a mobile-centric platform, and integrating it into your WordPress site aligns with the trend of mobile-first or mobile-friendly website design. Users can engage with your site through a medium they commonly use on their smartphones.
Enhanced Customer Support
For businesses, incorporating WhatsApp chat can serve as an additional channel for customer support. Users can seek assistance, ask questions, or report issues directly through WhatsApp, offering a convenient and efficient support option.
Higher Conversion Rates
Offering a direct communication channel like WhatsApp can contribute to higher conversion rates. Visitors who may have questions or concerns can quickly get the information they need, reducing barriers to conversion.
Personalized Interaction
WhatsApp chat allows for more personalized and direct interactions. Businesses can provide tailored responses, address specific user needs, and establish a more human connection with their audience.
Easy Sharing of Media and Links
WhatsApp supports the sharing of media files, links, and documents. Users can easily share screenshots, product images, or any other relevant content during a conversation, making it a versatile platform for communication.
Integration with Other Services
WhatsApp can be integrated with various services, allowing you to automate responses, set up chatbots, or connect it with other tools you use for customer relationship management (CRM) or marketing.
Social Proof and Trust
Displaying a WhatsApp chat option on your website can signal to visitors that you are accessible and open to communication. This can contribute to building trust and credibility, essential elements in online interactions.
Method 1: Using WhatsApp Plugin for WordPress
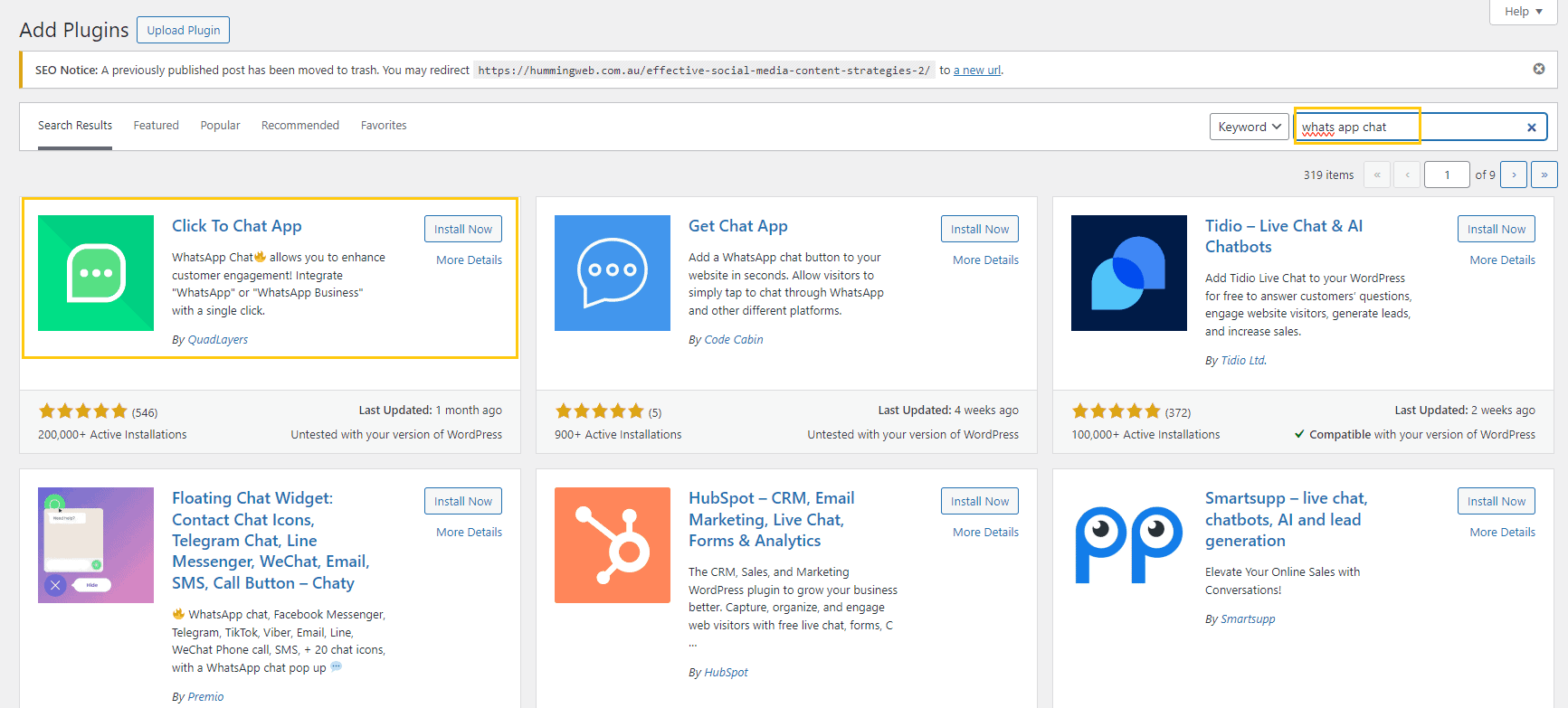
Install a WhatsApp Chat WordPress Plugin:
- Go to your WordPress dashboard.
- Navigate to “Plugins” -> “Add New.”
- In the search bar, type “WP Social Chat” or another WhatsApp chat plugin of your choice.
- Install and activate the plugin.

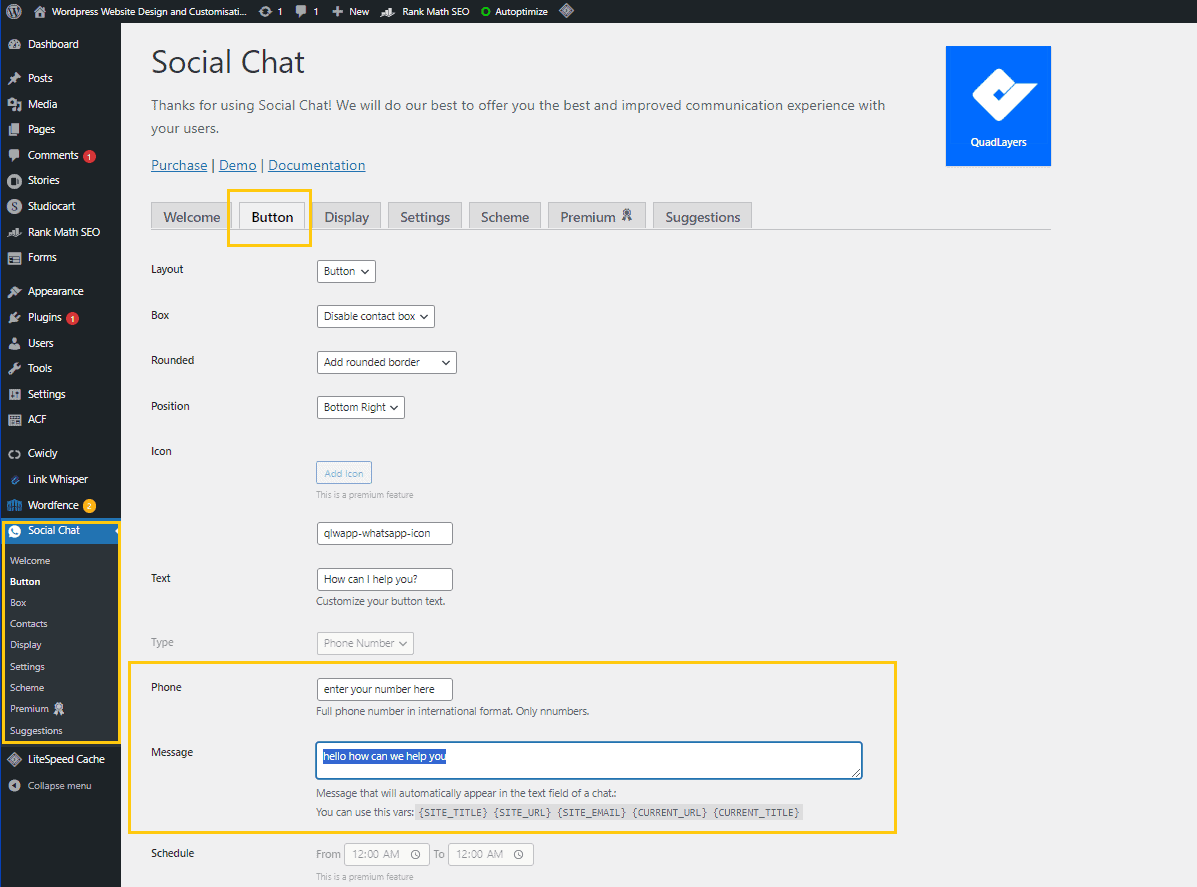
Configure the Plugin:
- Once activated, look for the plugin settings. It might be under “Settings” or have its own menu item.
- You’ll typically find a field to enter your WhatsApp number or the number you want to use for communication.
- Adjust other settings such as the chat button appearance, position, and any additional customization options the plugin provides.

Save Changes:
- After configuring the settings, make sure to save your changes.
Test the Chat:
- Visit your website and check if the WhatsApp chat button appears.
- Initiate a test chat to ensure that messages are delivered correctly.

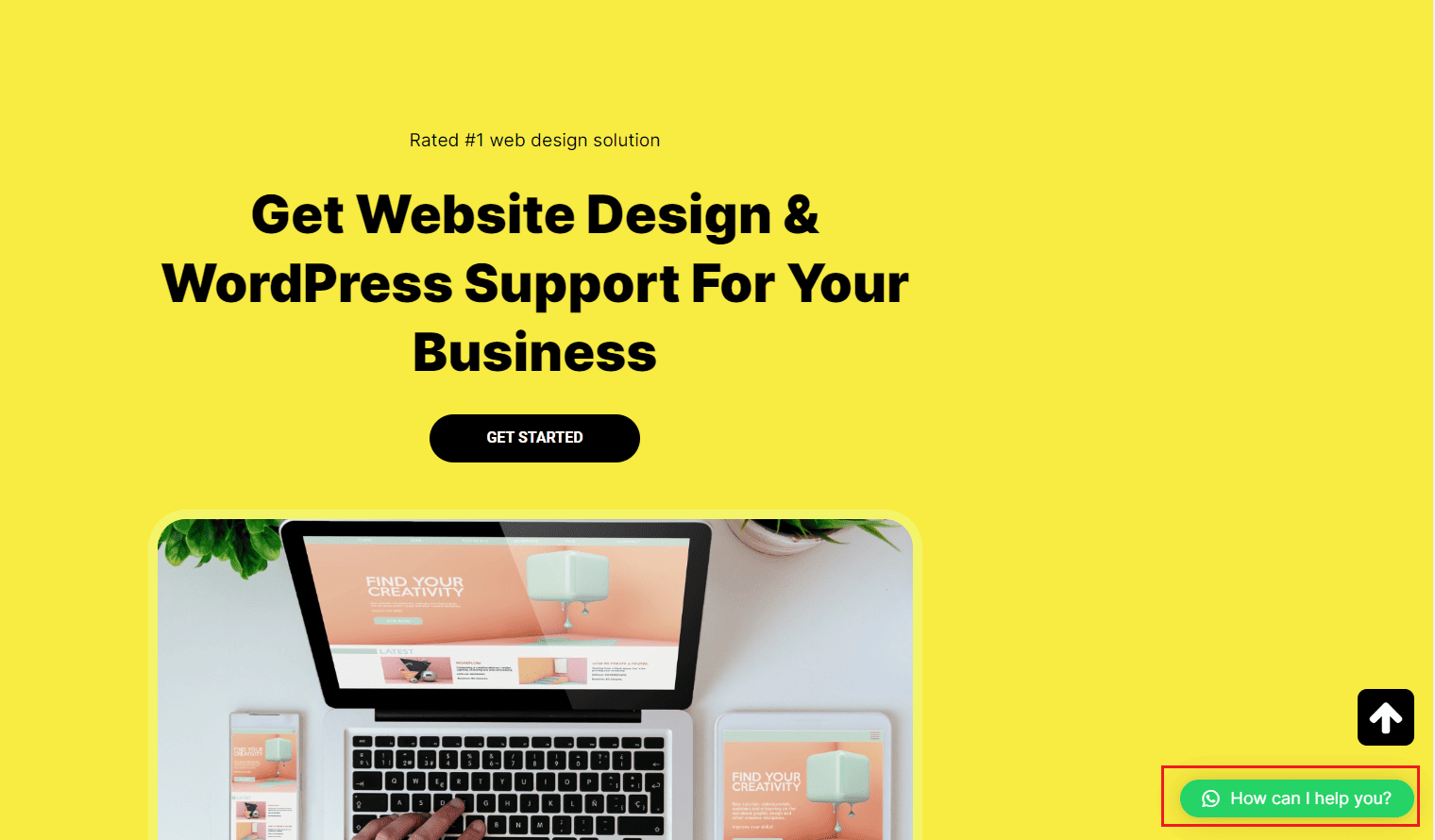
Method 2: Using a WhatsApp Chat Button
Generate WhatsApp Chat Button Code:
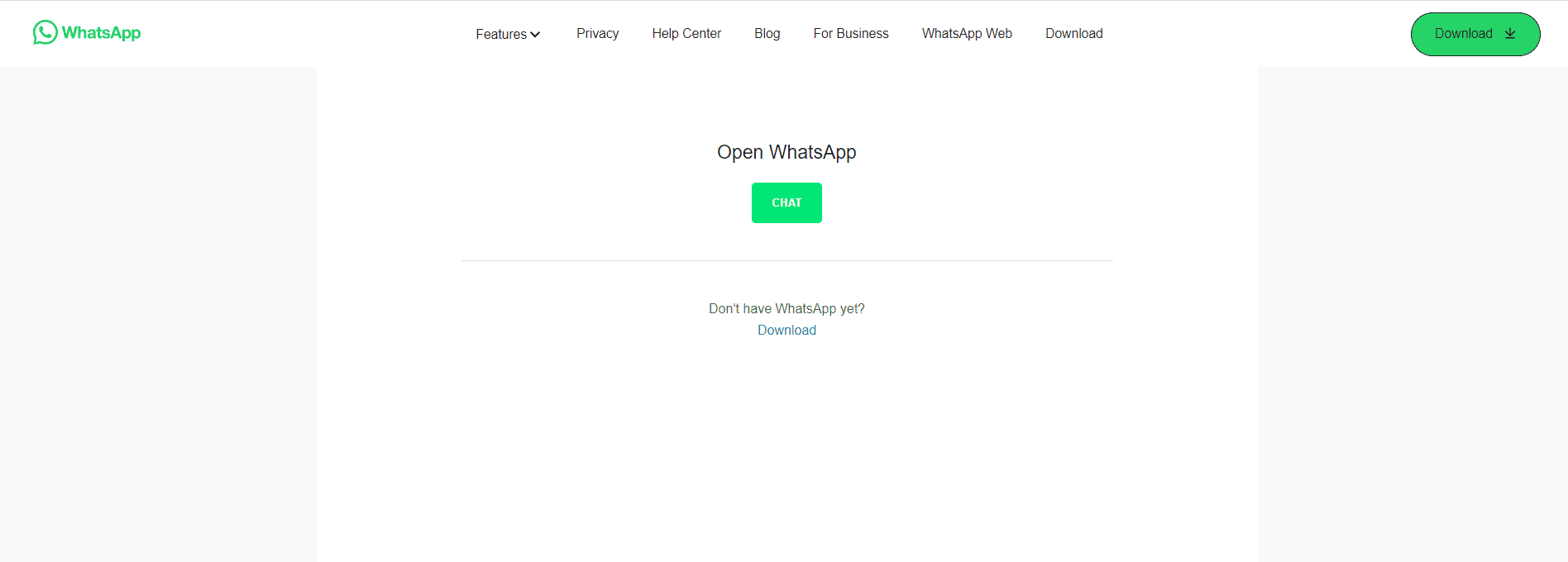
- Visit the WhatsApp “Click to Chat” link generator: Click to Chat.
- Enter your WhatsApp phone number with the country code.
- Click on “Start Chat” to generate the link.

Get the HTML Code:
- Copy the generated link.
Add the HTML Code to Your Website:
- Open your WordPress dashboard.
- Edit the page or post where you want to add the WhatsApp chat button.
- Switch to the HTML editor or add a Custom HTML block.
- Paste the WhatsApp chat button HTML code.

Preview or Publish:
- Preview the page to see the WhatsApp chat button.
- Ensure that the button appears correctly and is functional.
- If everything looks good, publish the page.
Method 3: Using a WhatsApp Chat Widget
Choose a Chat Widget Service:
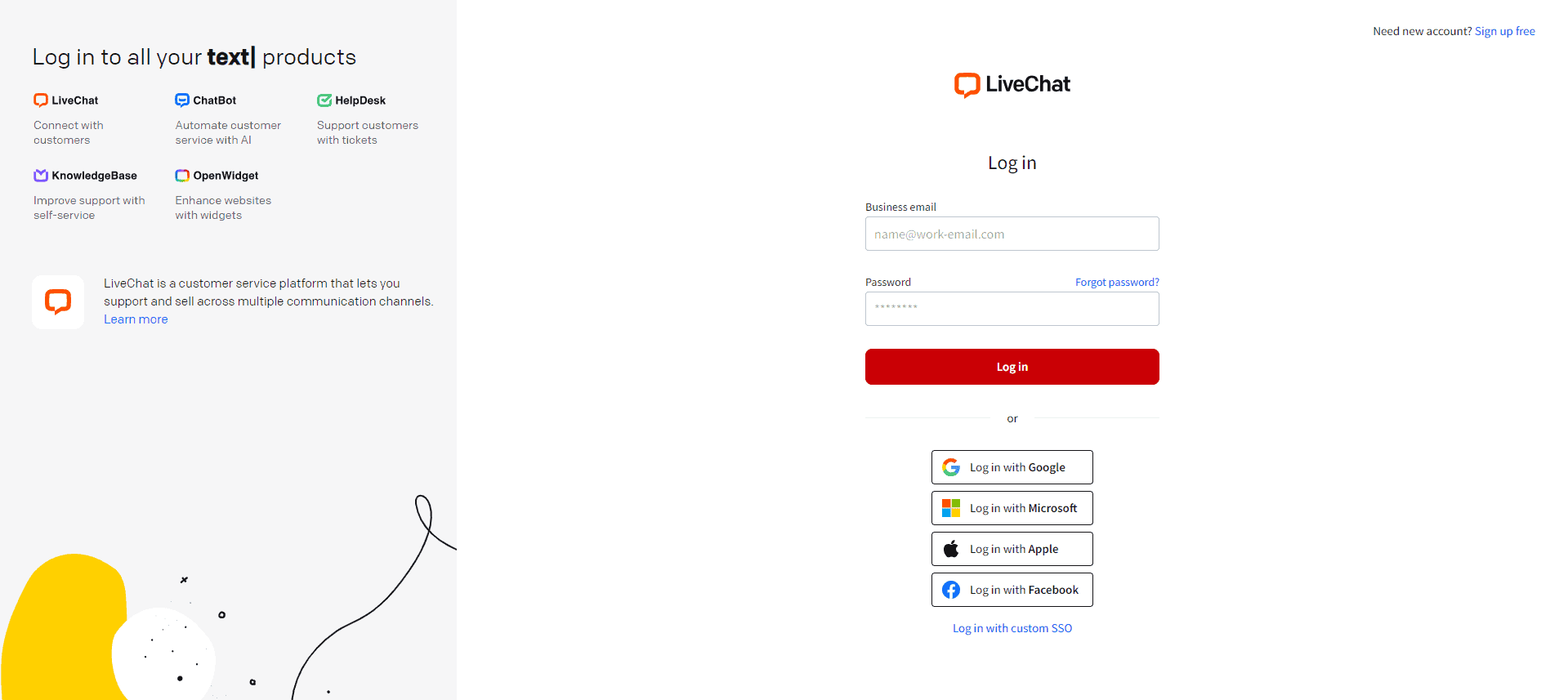
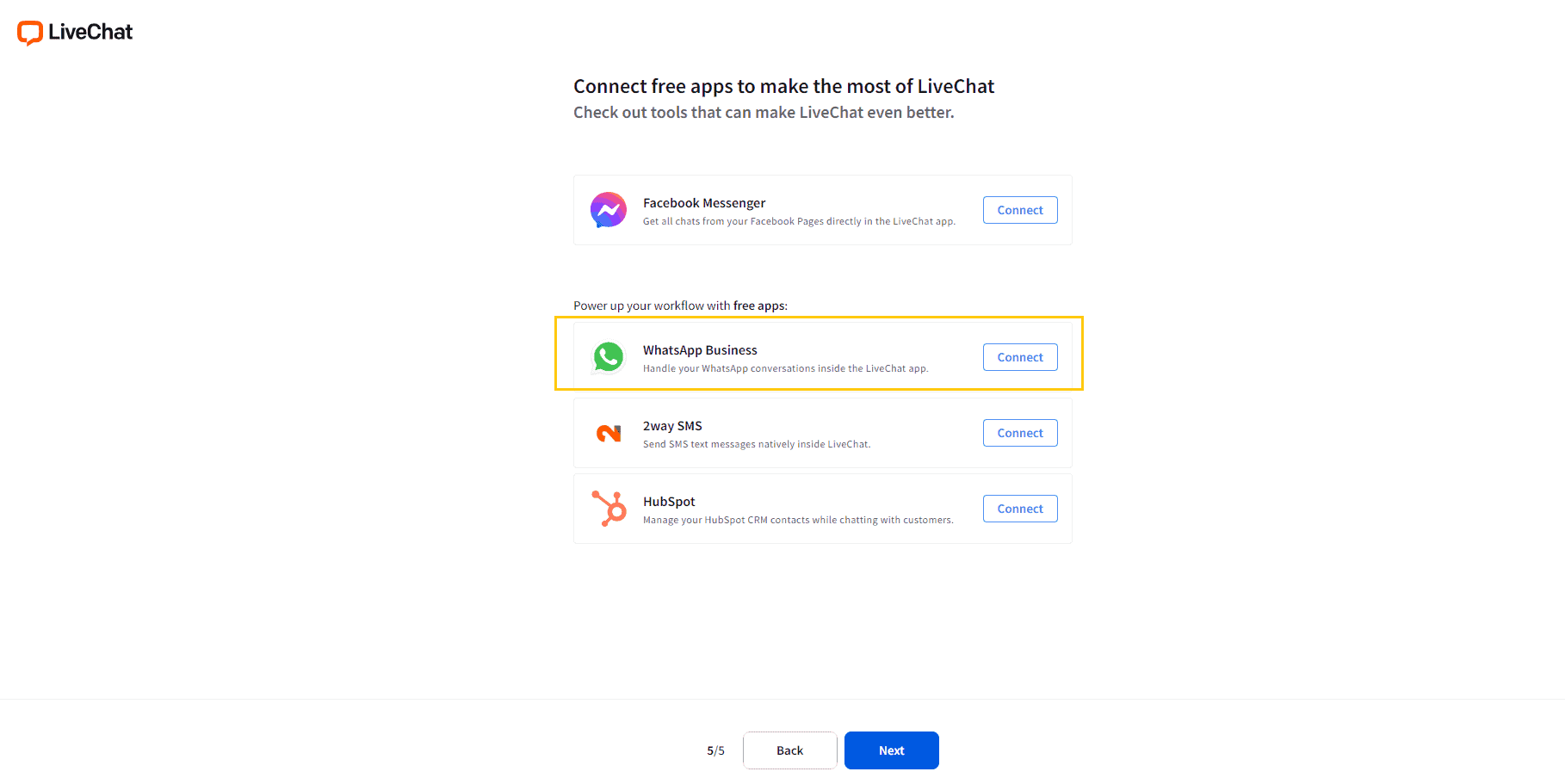
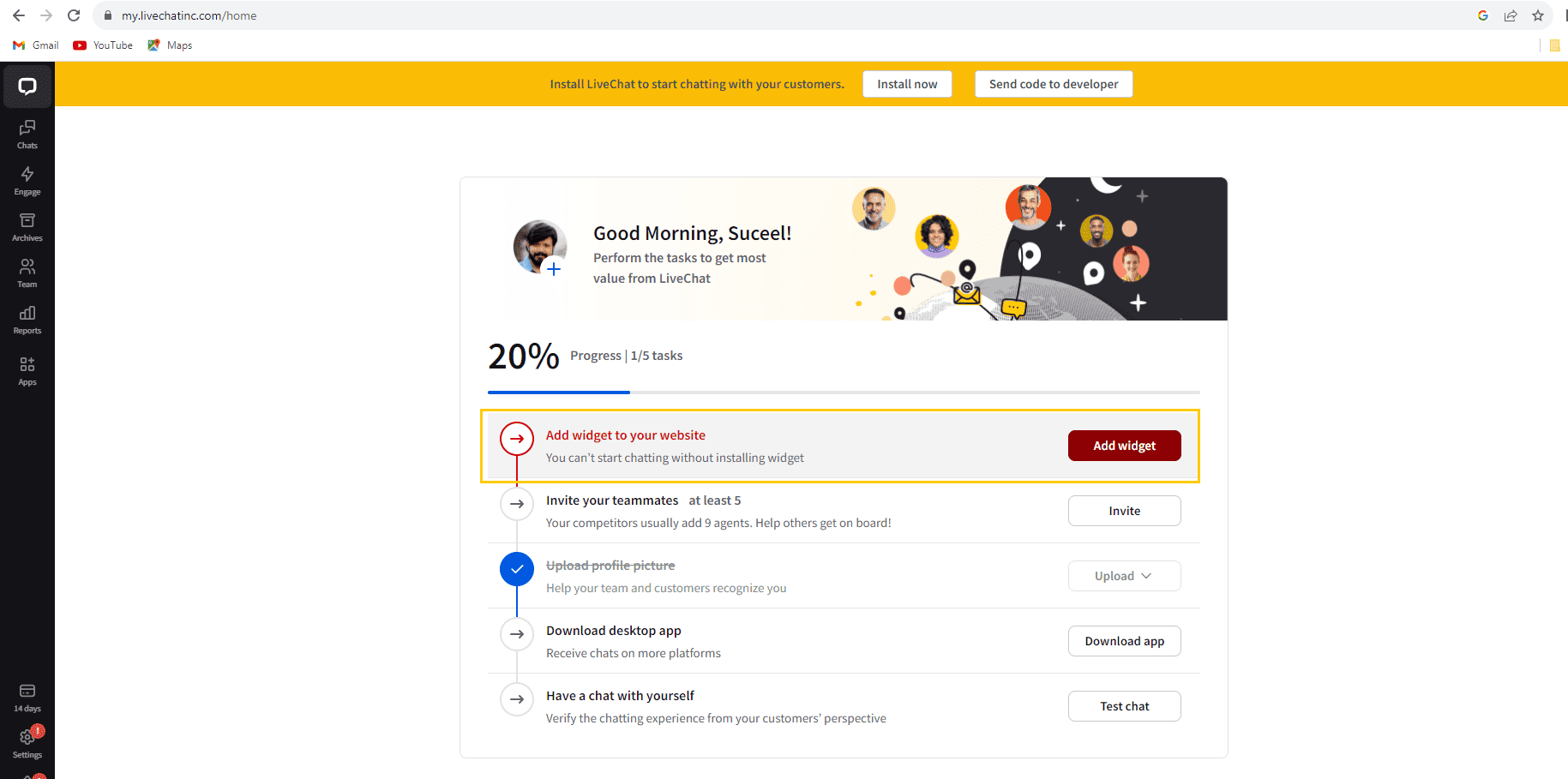
- Select a chat widget service that offers WhatsApp integration. Examples include Tawk.to, LiveChat, or others.

Sign Up and Get the Code:
- Sign up for the chosen chat widget service.
- Follow the instructions to create a widget.
- Get the code snippet provided by the service.

Add Code to WordPress:
- Copy the code snippet.
- In your WordPress dashboard, go to “Appearance” -> “Widgets.”
- Add a Custom HTML widget to your desired widget area.
- Paste the code into the widget.

Preview or Publish:
- Preview the page or post to ensure the widget appears.
- Interact with the widget to confirm that the WhatsApp chat functionality is working.
- If everything is working as expected, publish the page.
Additional Tips:
- Mobile Responsiveness: Ensure that the WhatsApp chat button or widget is mobile-friendly, as many users access websites from mobile devices.
- Placement: Consider placing the chat button in a prominent but unobtrusive location on your website, such as in a corner or along the bottom edge.
- Privacy and Consent: If your region requires it, make sure to comply with privacy regulations and obtain user consent before initiating chat communications.
IMPORTANT NOTE
Always refer to the specific documentation provided by the plugin or service for any additional features or settings they may offer. If you encounter any issues, check the support forums or documentation for troubleshooting assistance.