Gravatar, short for “Globally Recognized Avatar,” is a widely used service that allows users to associate an avatar with their email address. It was created by Tom Preston-Werner in 2007 and quickly became popular, especially in the WordPress community. In this comprehensive article, we will explore Gravatar’s history, integration with WordPress, technical aspects, benefits, drawbacks, and future prospects.
History of Gravatar
Gravatar was launched by Tom Preston-Werner in 2007 as a standalone service. It quickly gained popularity due to its simple yet effective concept of associating avatars with email addresses. The idea was to create a consistent online identity for users across different websites and platforms. As users started adopting Gravatar, it became an essential feature for many online communities, including WordPress.
Gravatar Integration with WordPress
WordPress is well-known for its extensive plugin ecosystem, and Gravatar is one of the built-in features that come with it by default. When a WordPress website owner enables Gravatar support, users can sign up with their email addresses, and it will automatically fetch their Gravatar avatars and display them alongside their comments, author profiles, and user accounts on the site. This integration has contributed to the widespread adoption of Gravatar in the WordPress community.
Technical Aspects
Gravatar operates based on the MD5 hash of the user’s email address. When a WordPress site requests a Gravatar image, it generates an MD5 hash of the user’s email and sends it to Gravatar’s server as part of the URL. The Gravatar server then uses this hash to identify and retrieve the corresponding avatar image associated with that email address. The use of MD5 hashing provides some level of privacy, as the email address itself is not directly transmitted.
Users can set up their Gravatar avatar by creating an account on the Gravatar website and uploading an image or selecting one from the existing collection. Gravatar supports different image formats (JPG, PNG, GIF) and allows users to have multiple avatars with varying sizes for different contexts.
Benefits of Using Gravatars on your WordPress Website
- Cross-Site Consistency: Gravatar allows users to maintain a consistent visual identity across various websites and platforms, making it easier for others to recognize and interact with them.
- Simplified Avatar Management: Once a user sets up their Gravatar, they don’t need to manually upload avatars on every site they visit or register. Their avatar automatically appears wherever Gravatar integration is enabled.
- Enhanced User Engagement: Avatars humanize the commenting and authorship experience, fostering a sense of community and personalization.
- Reduced Server Load: Since Gravatar images are hosted on Gravatar’s servers, it reduces the load on individual WordPress sites, contributing to faster page loading times.
Drawbacks of Gravatar
- Privacy Concerns: Some users are wary of associating their email addresses with avatars, fearing potential privacy issues or targeted marketing based on email data.
- Speed and Availability: Gravatar images are fetched from external servers. If the Gravatar server experiences issues or is slow to respond, it can impact the loading speed of WordPress pages.
- Limited Customization: While Gravatar offers a collection of avatars to choose from, users have limited control over customizing their avatars beyond those options.
Alternatives to Gravatar for WordPress
For users who prefer more control over their avatars or are concerned about privacy, there are alternative solutions available. Some WordPress plugins allow users to upload avatars directly to the website or integrate with other avatar services that offer more customization options.
Gravatar and Future Prospects
As of my knowledge cutoff in September 2021, Gravatar remained a widely used and accepted avatar solution in the WordPress ecosystem. However, technology continuously evolves, and new solutions might emerge in the future. It is essential for Gravatar to address user concerns regarding privacy and customization to stay relevant in a rapidly changing online landscape.
In conclusion, Gravatar’s integration with WordPress has simplified avatar management for users and website owners alike. Its history, seamless integration, and user-friendly approach have contributed to its widespread adoption. However, user privacy and customization concerns have led to exploration of alternative avatar solutions. The future of Gravatar will depend on its ability to adapt to user needs and evolving technologies in the online world.
How to Create a Gravatar and Use Gravatar Profile in a WordPress site
Integrating the Gravatar account into WordPress is a straightforward process. By default, WordPress comes with built-in Gravatar support. To enable Gravatar on your WordPress site, follow these steps:

Before following these steps, you will have to create a gravatar account here: https://en.gravatar.com/ and start creating a new gravatar in order to use it in your WordPress Site.
1. Login to Your WordPress Dashboard: Access the admin area of your WordPress website by entering your login credentials.
2. Navigate to Settings > Discussion: In the WordPress dashboard, go to “Settings” and then click on “Discussion.”
3. Locate the “Avatars” Section: Scroll down the Discussion settings page until you find the “Avatars” section.
4. Check the Box for “Show Avatars”: In the “Avatars” section, you’ll see an option labeled “Show Avatars.” Check the box next to it to enable avatars on your site.
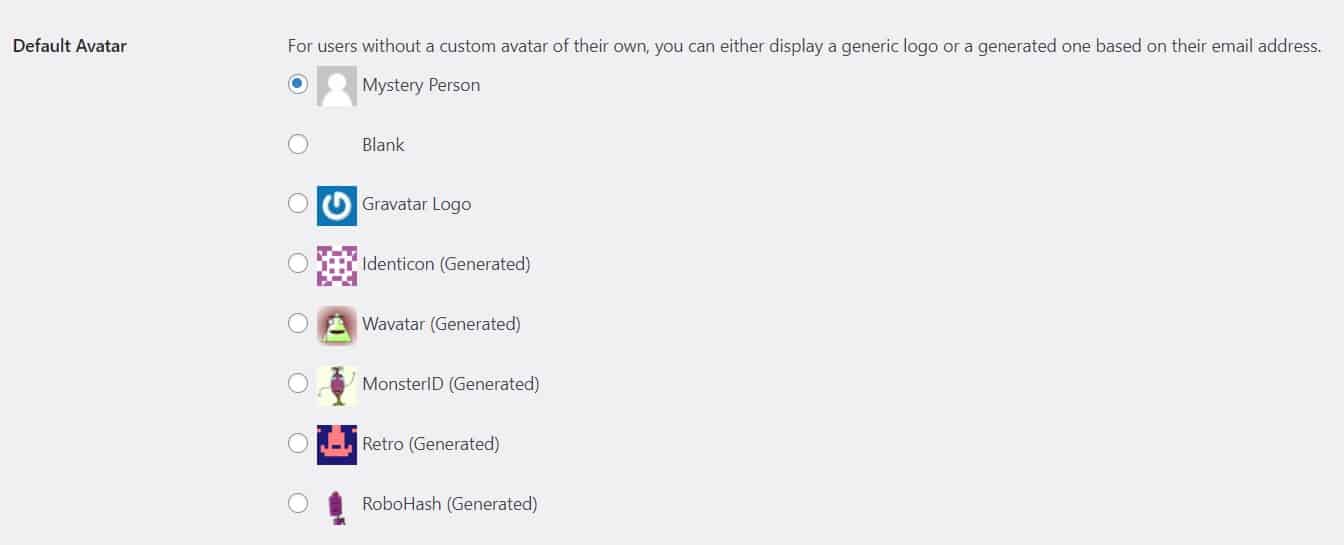
5. Choose the Default Avatar: WordPress allows you to set a default avatar for users who do not have a Gravatar associated with their email id. You can select a default avatar from the available options.
6. Save Changes: After making the necessary changes, scroll down to the bottom of the Discussion settings page and click on the “Save Changes” button to save your settings and be able to use gravatars.
That’s it! Gravatar is now integrated into your WordPress site. Whenever a user comment on a WordPress post or page using an email address associated with a Gravatar account, their avatar will automatically be displayed next to their comment.
To see Gravatars in action, you can go to any post or page on your site and leave a comment using an email id that has a Gravatar associated with it. Alternatively, you can ask a friend or colleague to comment using their Gravatar-associated email id to test the functionality.
Keep in mind that the Gravatar integration in WordPress is tied to the email addresses used by users when leaving comments. If they use an email address that is not linked to a Gravatar account, the default avatar you selected will be displayed instead.
Additionally, if you wish to have more control over how avatars are displayed on your site or want to explore additional customization options, you can consider using third-party WordPress plugins that extend the avatar functionality.
Overall, integrating Gravatar into WordPress is a quick and simple process, and it can enhance user engagement by adding a personal touch to comments and user profiles on your website.